與我們合作
我們專注:網(wǎng)站策劃設(shè)計、網(wǎng)絡(luò)輿論監(jiān)控、網(wǎng)站優(yōu)化及網(wǎng)站營銷、品牌策略與設(shè)計
主營業(yè)務(wù):網(wǎng)站建設(shè)、移動端微信小程序開發(fā)、APP開發(fā)、網(wǎng)絡(luò)運營、云產(chǎn)品·運維解決方案
有一個品牌項目想和我們談?wù)剢?
您可以填寫右邊的表格,讓我們了解您的項目需求,這是一個良好的開始,我們將會盡快與您取得聯(lián)系。當(dāng)然也歡迎您給我們寫信或是打電話,讓我們聽到您的聲音
您也可通過下列途徑與我們?nèi)〉寐?lián)系:
地 址: 上海市長寧區(qū)華寧國際7L
電 話: 400-825-2717(咨詢專線)
電 話: 13054973230(售后客戶服務(wù))
網(wǎng) 址: http://www.iql58e.cn
傳 真: 021-61488448
郵 箱: admin@wumujituan.com
快速提交您的需求 ↓
一秒了解HTML包含的元素
發(fā)布日期:2023-05-11 瀏覽次數(shù):54416
我們先來看一下簡單的HTML代碼。由下圖可以看出簡單的HTML結(jié)構(gòu),<html>包含了,頭部,標(biāo)題,和身體。這就是HTML最基礎(chǔ)的結(jié)構(gòu),下面我們來簡單介紹兩個元素
HTML 頭部包含 HTML <head> 元素的內(nèi)容,與 <body> 元素內(nèi)容不同,頁面在瀏覽器加載后它的內(nèi)容不會在瀏覽器中顯示,它的作用是保存頁面的一些元數(shù)據(jù)。上述示例的頭部非常簡短:
例如:
<head>
<meta charset="utf-8" />
<title>我的測試頁面</title>
</head>
然而,大型頁面的頭部會相當(dāng)大。可以試著到一些喜歡的網(wǎng)站上,使用開發(fā)者工具查看網(wǎng)頁的頭部內(nèi)容。我們在這里的目的不是向你展示如何使用所有可能放在頭部的東西,而是教你如何熟悉使用你想要包括在頭部的主要元素。讓我們開始吧。
添加標(biāo)題
之前已經(jīng)講過 <title> 元素,它可以為文檔添加標(biāo)題。但別和 <h1> (en-US) 元素搞混了,<h1> (en-US) 是為 body 添加標(biāo)題的。有時候 <h1> (en-US) 也叫作網(wǎng)頁標(biāo)題,但是二者并不相同。
<h1> (en-US) 元素在頁面加載完畢時顯示在頁面中,通常只出現(xiàn)一次,用來標(biāo)記頁面內(nèi)容的標(biāo)題(故事名稱、新聞?wù)鹊龋?/p>
<title> 元素是一項元數(shù)據(jù),用于表示整個 HTML 文檔的標(biāo)題(而不是文檔內(nèi)容)。
主動學(xué)習(xí):一個簡單的示例
1.為了開始這個練習(xí),我們希望你到我們的 GitHub 庫中下載一份 title-example.html 網(wǎng)頁副本。要做到這一點,你可以選擇下面兩種操作之一:
使用你的代碼編輯器,從頁面中拷貝粘貼代碼到一個新的文本文件中,然后將其保存到一個適當(dāng)?shù)牡胤健?/p>
按下 GitHub 頁面中的“Raw”按鈕(可能會在瀏覽器新標(biāo)簽中顯示源代碼),從瀏覽器的菜單中選擇 另存為...,然后選擇一個地方來保存這個文件。
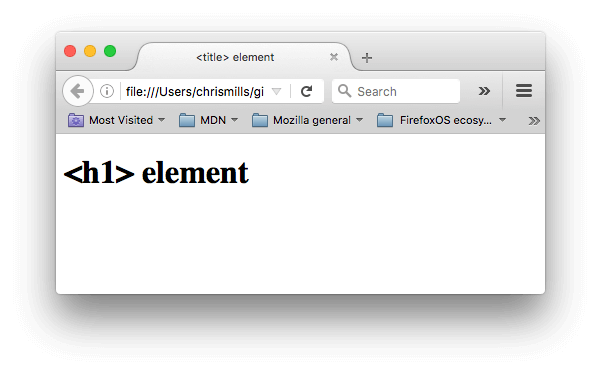
2.在瀏覽器中打開文件,你會看到類似這樣效果:
現(xiàn)在很明顯的可以看到 <h1> 和 <title> 出現(xiàn)的地方!
希望你看到此文章,能讓你理解HTML最基礎(chǔ)的架構(gòu)和包含最基礎(chǔ)的元素。
- GO 知識
- 查看經(jīng)典案例